在很多OPENCART的第三方模板中,会用到一些有特定效果的BANNER 图,这些效果一般是由代码控制的,但这些BANNER图和SLIDER 幻灯片又有所不同。 所以在替换图片的时候并不能像slider 幻灯片那么容易。
以下举例说明一下这种情况该如何替换图片。
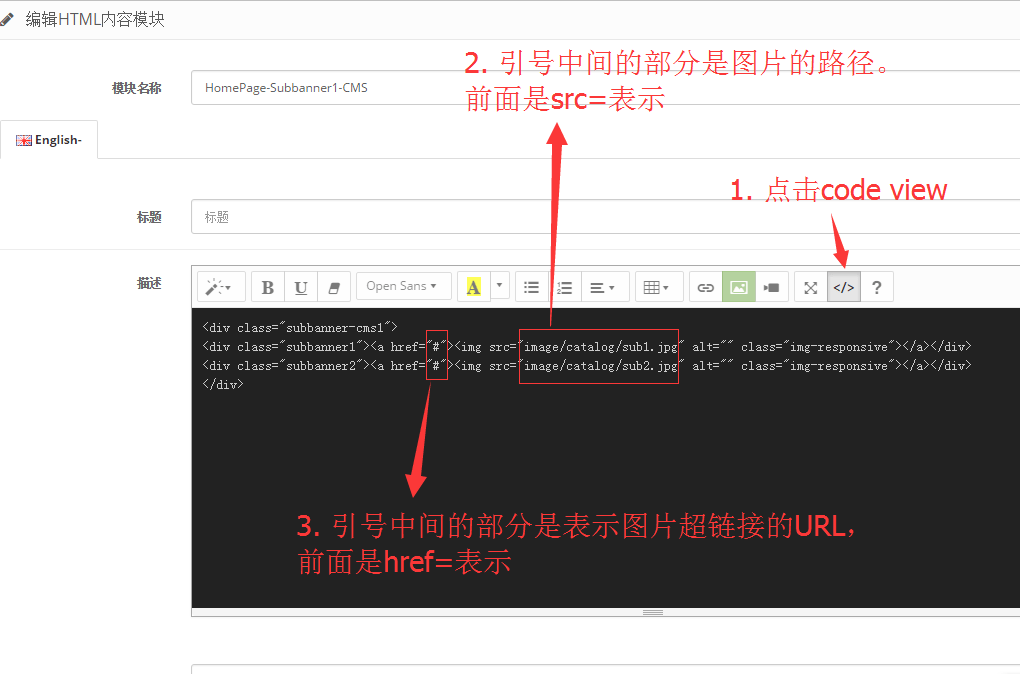
首先找到修改BANNER图的地方,这个时候你会发现图片一般是不显示的,然后在编辑器中,点code view (查看代码),如下图:

上图中,第2点和第3点要能看的懂,看懂了你可能就已经知道要怎么替换图片了。
接下来, 我们需要将要替换的图片上传到网站空间上,可以在后台新打开任意一个有上传图片的窗口,比如新建产品的窗口。或者直接在上图中的窗口中上传也可以。不过要注意的是,如果是在上图中的页面上直接上传图片的话,为了不误删原代码,最好先把原代码COPY 下来 (可以先COPY到本地电脑上的记事本,或者其它文本框内), 然后取消code view, 返回到正常编辑状态来上传需要替换的图片。
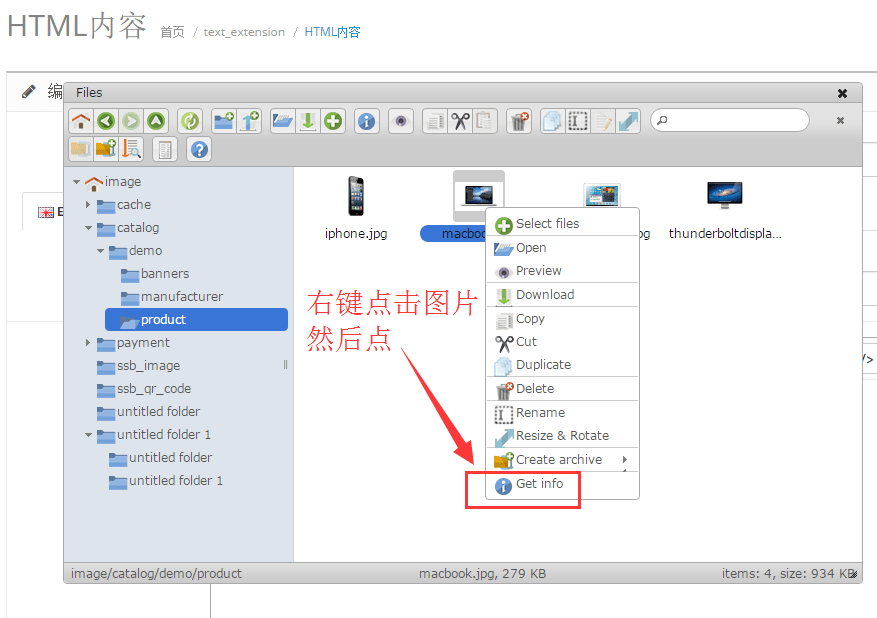
上传好图片后,我们需要获取新上传图片的路径,用来替换掉上图中旧图片的路径。
如下图:

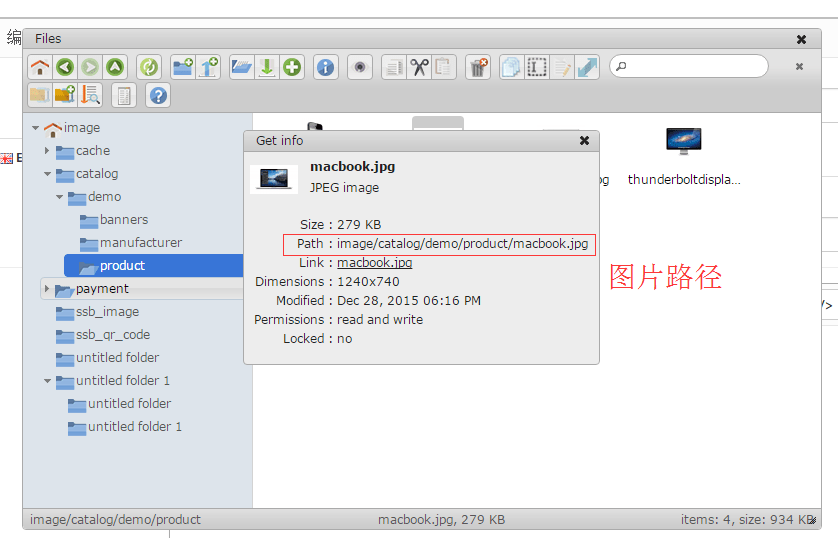
点get info 后,我们就会得到这个图片路径信息。把路径COPY下来,再返回code view, 把旧的图片路径换成新的图片路径即可。 如果需要设置图片超链接的话,就改一下href=后面引号中的地址。
如下图:

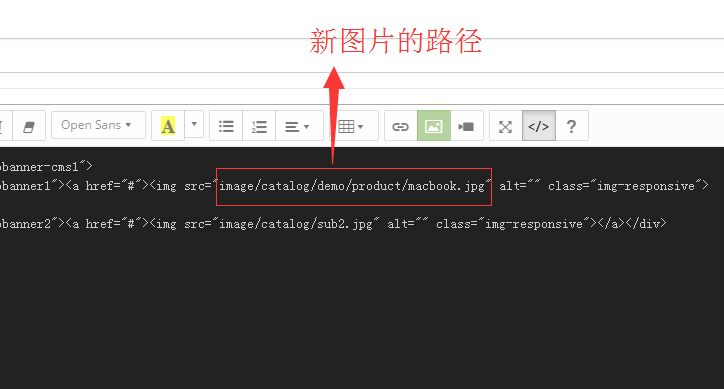
已经替换新图路径后:

上图中已经替换了第一张图片, 按同样的方法替换其余的图片即可。
最后修改完代码后,要切换回可视化编辑页面,再点保存! 就可以了。
