WooCommerce自带了许多有用的shortcodes,在为实现某个功能而疯狂搜索代码插件之前,应该先看看是否可用自带的资源实现。
插入shortcode的方法
可以手动插入,即在编辑器中使用方括号的方式,或在模版中do_shortcode()。
WooCommerce提供的tinymce编辑器按钮可以更方便的插入shortcode,无需记忆每个shortcode的书写方式,如下图所示。

下面介绍常用的shortcode。
最新产品
列出最近添加的产品,可以指定分几行显示,一页显示多少个,如何排序等。
|
1
|
[recent_products per_page="12" columns="4" orderby="date" order="desc" ] |
orderby和order的可选参数参考WP Query Order & Orderby Parameters
特色产品
与最新产品参数相同,但显示的是特色产品。
|
1
|
[featured_products per_page="12" columns="4" orderby="date" order="desc" ] |
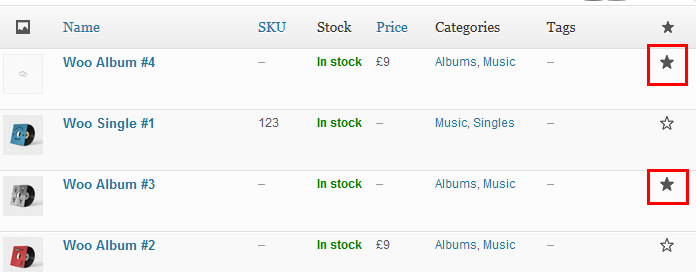
什么样的产品是特色产品?见下图红色标注。

显示一个产品
用product shortcode,可以指定id或者sku。
|
1
2
|
[product id="99"][product sku="FOO"] |
显示效果如下:

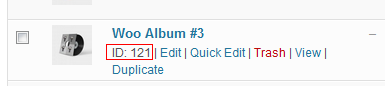
如何知道产品ID?找到产品列表,鼠标放到标题上。

显示多个产品
显示指定的多个产品,用products shortcode,通过ids或skus指定产品,用逗号分隔。
|
1
2
|
[products ids="1, 2, 3, 4, 5"][products skus="foo, bar, baz" orderby="date" order="desc"] |
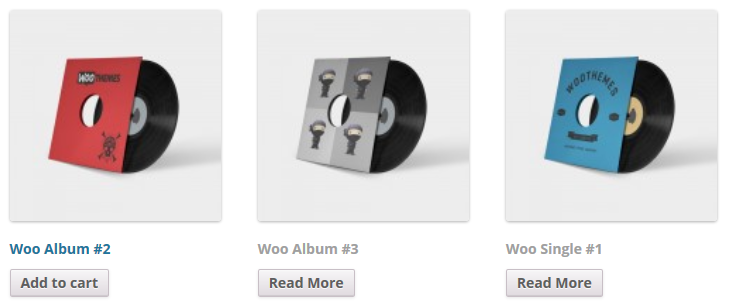
显示效果类似下图

显示单个产品的添加到购物车按钮
包含价格和add to cart按钮。
|
1
|
[add_to_cart id="99"] |
效果如图所示:

Add to cart URL
显示添加到购物车的链接。
|
1
|
[add_to_cart_url id="99"] |
结果是:/sitename/page-slug/?add-to-cart=99
显示产品详情
把本该在产品显示的产品详情作为一个整体插入到其它页面中,包括产品标题、缩略图、短介绍、完整描述、评论、其它信息、相关产品等部分。
|
1
2
|
[product_page id="99"][product_page sku="FOO"] |
显示某个目录下的产品
|
1
|
[product_category category="category-slug" per_page="12" columns="4" orderby="title" order="asc"] |
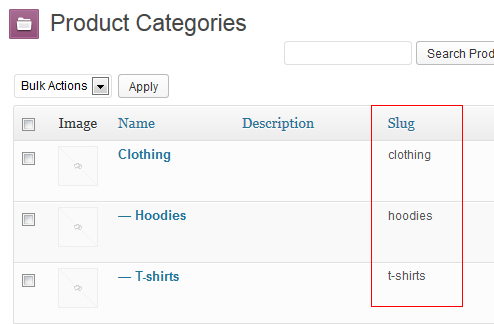
category参数需要的是分类的slug,查找分类slug方法如下

显示产品分类
这是一个非常有用的shortcode,默认的product category widget会显示所有分类,想显示某个分类下的子分类,就需要借助这个显示产品分类的shortcode,而widget中是可以使用shortcode的(需要向主题functions.php中添加add_filter(‘widget_text’, ‘do_shortcode’);)
|
1
|
[product_categories number="12" parent="0"] |
支持的参数如下:
ids: 指定要显示的分类,id用逗号分隔
order by和order:指定排序方法
columns:一行显示几个分类
hide_empty:是否隐藏没有产品的分类,默认为1,即隐藏
parent:填写一个分类的id,则只显示该分类下的子分类
下面列举几个使用示例。
显示所有顶级分类
|
1
|
[product_categories number=0 parent=0] |
显示ID为32的分类的所有子分类,只显示前12个,每行显示4个
|
1
|
[product_categories number=12 columns=4 parent=32] |
显示ID为11,12,13的分类
|
1
|
[product_categories ids="11,12,13"] |
显示效果如下,控制布局的模版是woocommerce/templates/content-product_cat.php。

